React+Express+Node.js+MongoDBでブログっぽい何かを作る (1)環境構築編
今までWebアプリケーションを作る時には、バックエンドであればDjango+Postgres+nginx(もしくはApache)、フロントエンドであればjQueryやその周辺を主に用いてきた。
しかし、そろそろ何か別のものを学習したくなってきたので、React + Express + Node.js + MongoDBでやっていく。
どれも触ったことがないので新鮮。
とにかくまずは環境構築をする必要がある。
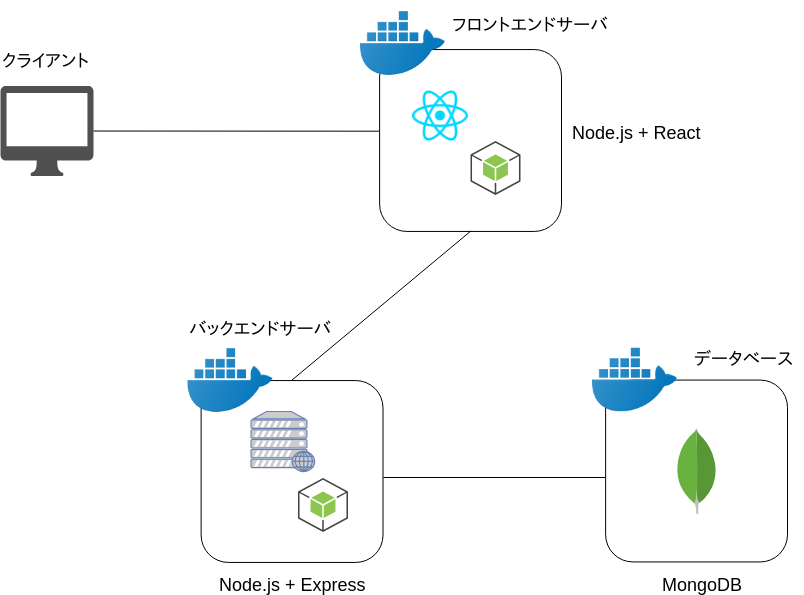
今回作る環境はこんな感じ。

フロントエンド(React)を提供するためフロントエンドサーバ、APIを提供するバックエンドサーバ、データベースの3つをDockerコンテナとして用意する。
ディレクトリ構成
ディレクトリの構成はこんな感じ
blog
├── backend
│ ├── dockerfile
│ └── project
├── data
│ └── .
├── docker-compose.yml
└── frontend
├── dockerfile
└── projectfrontend/projectをフロントエンドコンテナに、backend/projectをバックエンドコンテナに、dataをデータベースコンテナにそれぞれマウントする。
docker-compose.ymlは以下の通り。
docker-compose.yml
gistf1da8a2e4bc697870988241df76035b1
フロントエンドコンテナのポート3000をホストの8888に、バックエンドコンテナのポート3000をホストの8080に、
データベースコンテナのポート27017をホストの27017にそれぞれおポートフォワードしている。
バックエンドとデータベースに関してはサービスを運用する上ではポートフォワードをする必要はないのだが、
このようにしておいたほうが開発時にホスト側から動作確認ができて便利である。
また、backendとfrontendのdockerfileは以下の通り。
ディレクトリの作成とグローバルに必要なモジュールのインストールのみを行っている。
dockerfile(backend)
モジュールのインストール
続いて書くイメージに必要なモジュールをインストールしていく。
まずはバックエンドサーバから。
以下のコマンドでコンテナを起動する。
docker run -it -v $(pwd)/backend/express:/home/node/backend blog_backend /bin/bash
これでバックエンドコンテナに入ることができる。
続いてプロジェクトに必要な設定ファイルを作り、さらにモジュールをインストールするために以下のコマンドを順に実行。
express --view=pug --git yarn add http-errors mongoose nodemon
これでバックエンドコンテナの環境が出来上がる。
現在のディレクトリはホストの$(pwd)/backend/expressディレクトリにマウントされているため、
上記のコマンドで生成された設定ファイル、モジュール等はホストからも操作することができる。
続いてフロントエンドコンテナにも必要な環境を作っていく。
先程とほぼ同じように、以下のコマンドでコンテナを起動する。
docker run -it -v $(pwd)/frontend/react:/home/node/frontend blog_frontend /bin/bash
これで先程と同じくフロントエンドコンテナに入ることができた。
さらに同様に環境・モジュールのセットアップを以下のコマンドで行う。
npx create-react-app . yarn add redux react-redux react-router react-router-dom history @material-ui/core
以上でフロントエンド、バックエンド共に起動させるのに必要な設定、モジュールの準備が出来た。
モジュールはとりあえずこんなもんかなという感じなので必要に応じて適宜追加していく予定。
あとは追加でバックエンドコンテナにインストールしたnodemonモジュールを用いるための設定を行う。
/frontend/project/package.jsonのを以下の様に書き換える。
重要なのはstartコマンドの内容で、このように書き換えることでnodemonを用いてサーバを起動させることになる。
nodemonはコードに変更がある度にサーバをリスタートしてくれるモジュールで、用いることで開発が楽になる。
サービスの開始
以上が全て完了したら以下のコマンドを実行する。
docker-compose up -d
docker-compose.ymlで定義した3つのコンテナが立ち上がりサービスが開始される。
ホストのブラウザからlocalhostの8888, 8080, 27017ポートに接続してみることによって、
それぞれのサービスが稼働していることが確認できるだろう。
環境構築は以上で終了。
次回からはサービスを作り始めていく。